利用Google Feed API即时展示其它博客的Feed
去年我曾经介绍过在一个博客即时调用其它博客的 RSS Feed 的方法-利用google reader。这种方法的好处是你不需要知道任何技术细节,你只需要添加订阅到gr,制作一个 Tag,然后设置成公开,最后调用。然而这种简单的方法有个不好的地方,一是在调用列表的底部会有个多余的read more链接,另外无法预览文章摘要。利用 Google Feed API 可以很好地解决这个问题。

上图的 Feed 调用同时出现在可能吧右侧栏的底部。
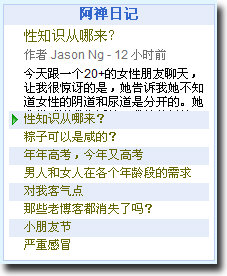
除了可以单独调用一个 Feed,还可以同时调用多个,如下图所示:

如何利用 Google Ajax Feed API 实现这个调用呢?
如果你对代码有恐惧感,不用害怕,放心看下去,你会发现即使你和我一样是代码白痴都能很好地使用 Feed API。
下面一个最简单的 Feed 调用代码:
<script src="http://www.google.com/jsapi?key=你的apikey"></script><script src="http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.js"></script>
<script>
function loaddynamicfeedcontrol() {
var feeds = [{title: '可能吧', url: 'http://feeds.kenengba.com/kenengbarss' }];
var options = {
numResults : 8,
displayTime : 2000,
fadeOutTime : 500,
scrollOnFadeOut : true,
pauseOnHover : true,
stacked : false,
horizontal : false,
title : '可能吧'
}
new GFdynamicFeedControl(feeds, 'feed-control', options);
}
// load the feeds api and set the onload callback.
google.load('feeds', '1');
google.setOnLoadCallback(LoadDynamicFeedControl);
</script>
将上面的模板稍作修改,就能在博客上调用其它博客的 Feed。
哪些参数可以修改呢?
1、要调用的 Feed
将要调用的 Feed(一个或多个)写入到"var feeds"里头,格式如{title: '可能吧', url: 'http://feeds.kenengba.com/kenengbarss' }要,调用多个 Feed,中间用逗号分割。
2、常用参数:
numResults:8,(展示条目数,这里用8)
displayTime:2000,(单个项目展示时间,这里用2000毫秒)
fadeOutTime:500,(渐变消失时间,这里用500毫秒)
scrollOnFadeOut:true,(滚动消失,设置成false的话每个条目将以淡出的方式消失)
pauseOnHover:true,(设置成false的话鼠标经过某个条目不会显示摘要)
stacked:false,(设置成true的话将在同时展示多个feed,false则轮番展示)
horizontal:false,(设置成true的话将以一个一个条目地展示feed,而不是列表形式)
title:'可能吧',(标题)
每个参数之间用逗号分割。更多高级参数可以参考 Google 的帮助文档。
3、申请 API Key
注意到模板中的“你的API Key“,要调用 Feed API,你需要首先到这里申请 API Key,马上就能生成。
4、CSS修改
大多数情况下你不需要去修改 CSS,除非你是个特别喜欢自定义的人。
默认情况下,feedapi调用的是gfdynamicfeedcontrol.css这个css样式,如果你想个性化一点,可以下载这个css,然后修改成自己喜欢的样式。
然后在将新的css添加到模板里。
5、加入到博客
将修改好的整块代码放入到你想展示的位置,就像可能吧的右侧栏。
6、抓取频率
Google Ajax Feed API 对 Feed 的抓取大概是1小时一次。更新量大的博客抓取频率会相应提高。
7、遇到的问题
如果不修改 CSS,在 IE7 下 Feed API 显示正常, 但在 Firefox
2下不能调用 CSS,也就是第三点中提到的默认 CSS。我不知道这是不是我个人遇到的问题。
要解决这个问题很简单,将默认的 CSS 下载,然后将里面的内容复制到模板中,替换即可。
8、其它用途
1、展示最新留言(WordPress 提供最新评论的 RSS 输出)。
2、模拟 Friend Feed。Friend Feed 也是将所有 RSS 合并在一起,利用 Google Ajax Feed API,你完全可以实现 Firend Feed 所能实现的功能。
最后,希望我的表述你能完全理解。
相关下载
相关文章
更多+软件排行榜
- 最新排行
- 最热排行
- 评分最高
-
手机软件 大小:20.76MB
-
手机软件 大小:20.76MB
-
手机软件 大小:20.76MB
-
手机软件 大小:89.1MB